Over the last two years I have supported a multi-function web site with many application settings, three databases, and several external web services. The need to support this site on many different servers led to the development of a detailed diagnostic health check page for the application. Some of the servers are controlled by the customer which makes debugging problems more difficult since you have to coordinate changes with remotely located support persons in different time zones.
The health check we have developed is written in ASP.Net web forms but could be easily converted to an MVC format. The main purpose here is not focus on the presentation layer but to identify useful information to report and present some of the code used to gather information.
The page supports three options:
- Simple Health Check – A fast check that does a quick database connection check and returns a code of 200 if successful else a 500. This is performed if there is no valid query string values.
- Get Version – Returns a simple one line version of the application version. This is called by using a query string containing a “GetVersion” key with any value.
- Detailed Health Check – Does a detailed database check, web services check, and displays some non-sensitive application settings. Called by a query string containing “details” key with any value.
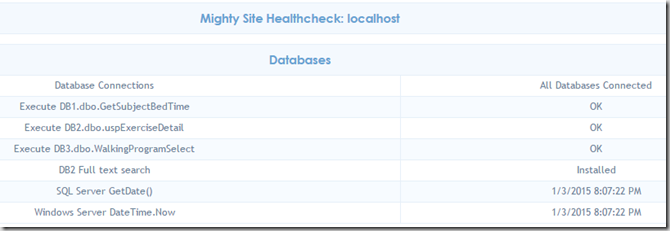
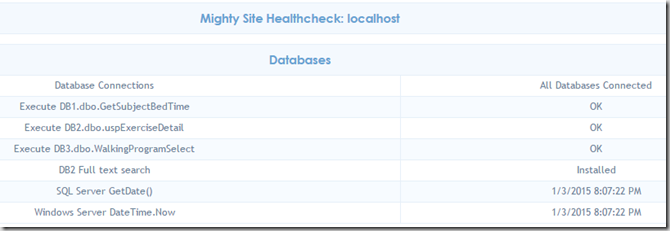
The Database Section

The header of the page is set to the site name constant, “Mighty Site” in this example. The current URL follows the site name. This is helpful if you have one or more instances open for different locations.
In this example we check three databases. The first check “Database Connections” is the same check called in the simple health check. The function CheckDbConnection is called for each database and attempts to open a new connection. Before trying, the connection timeout is set to 5 seconds. This keeps you from having to wait the standard 30 seconds if the connection string is bad or the database is down.
Next a random stored procedure is executed for each database. This tells you the database login you are using has execute permissions on stored procedures.
Our second database (DB2) needs full text search installed, which is not the default case when you install SQL Server. The GetServerProperty function in the Helper class is called to retrieve the server property “IsFullTextInstalled”.
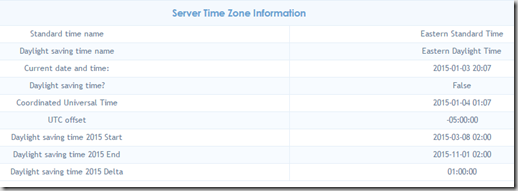
The next two lines the the date and time of the SQL Server instance and the IIS server. In the example above, both are on the same localhost machine and are the same. But we did have one occasion when the database was on a separate machine and just a few seconds difference caused one pop up routine to go into an infinite loop.
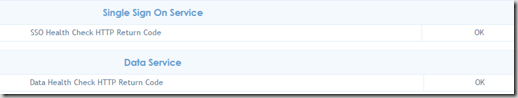
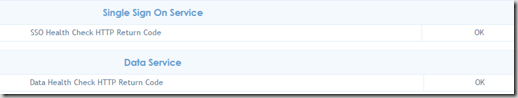
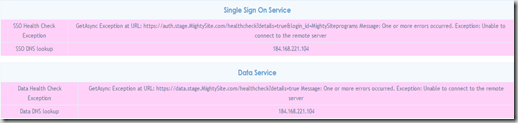
Web Services

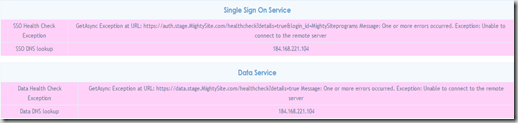
The Mighty Site relies on a Single Sign On service to log users in, and a Data Service to get and update information about the users. The ServiceHealthCheck function uses the Web API Client to make calls to the health check on these services and looks for a 200 OK return code. If a service cannot be reached or returns a non-200 code, the row background will be pink and a DNS lookup is attempted on the URL.

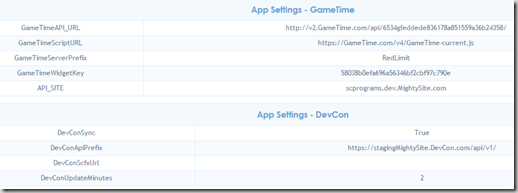
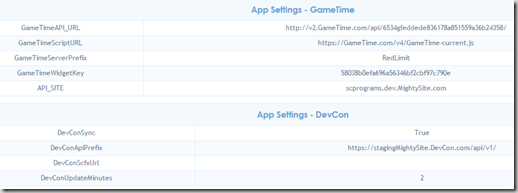
Application Settings
The application has many settings in the appSettings.config file and it is useful to see some non-sensitive ones on the health check page. You could also display database resident settings here.

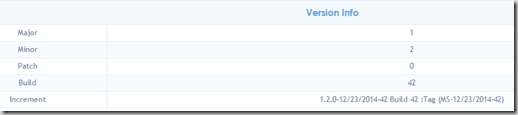
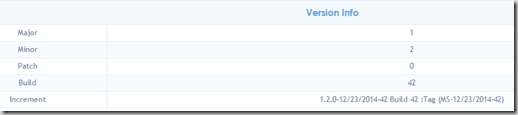
The website maintains version information in the App_GlobalResources\About.resx file.

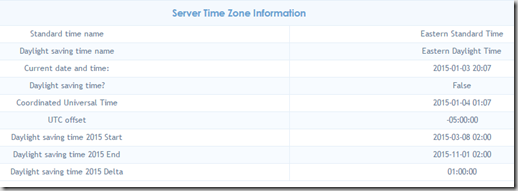
Unfortunately the Mighty Site was written years ago by some folks who didn’t believe in using UTC date times. The system is based on the time zone where the server is located which causes a lot of headaches since different customers are in different time zones.

Conclusion
The ASPX file contains only a single line, the usual first line containing the Page, CodeFile, and other directives. All of the page content is generated in the code behind with the help of the functions in the HTML Tables region. The source code is available on GitHub.